In the dynamic world of UI (User Interface) design, mastering the art of visual design is paramount. With the relentless evolution of technology and the ever-increasing demand for user-friendly interfaces, UI designers must have a solid foundation in visual design principles. These principles serve as the bedrock for creating interfaces that are not only aesthetically pleasing but also functional and intuitive.
In this comprehensive guide, we’ll delve into the 12 fundamental principles of visual design that every UI designer should know. Whether you’re an aspiring designer or a seasoned pro looking to sharpen your skills, these principles will help you create exceptional user experiences that stand the test of time.

Balance
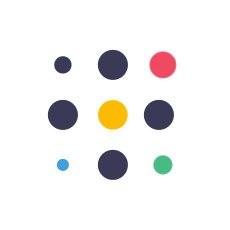
Balance is the cornerstone of visual design. It’s the art of distributing elements within a design in a way that feels visually stable. There are three types of balance:
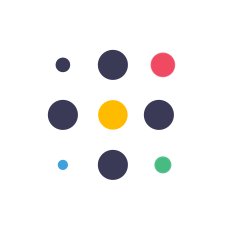
Symmetrical (where elements mirror each other),
Asymmetrical (where elements differ but still create balance),
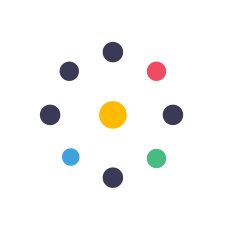
Radial (where elements radiate outward from a central point)
Achieving balance in UI design ensures that no single element dominates the screen, creating harmony and equilibrium for the user.
Contrast
Contrast involves creating visual differentiation between design elements. By juxtaposing elements through variations in color, size, shape, or texture, designers can emphasize certain areas of the interface.
Effective use of contrast makes key information stand out and helps guide the user’s attention.
Unity
Unity is the principle that brings all design elements together to form a cohesive and consistent interface. It ensures that the various components work harmoniously to convey a single, coherent message.
UI designers use layout, color schemes, typography, and consistent design patterns to achieve unity.
Emphasis
Emphasis is about creating focal points within the UI to draw the user’s attention to the most important elements.
Through the use of color, size, contrast, and positioning, UI designers can guide the user’s eyes to key areas of the interface, such as call-to-action buttons or critical information.
Alignment
Alignment is all about keeping design elements, such as text, images, and buttons, in a straight line or along a common axis.
Proper alignment creates a sense of order and organization, making the interface more visually appealing and easy to navigate.
Proximity
Proximity, or the Gestalt principle of “Grouping,” involves placing related elements close to each other. When elements are grouped together, users perceive them as interconnected, aiding in the comprehension of content.
Designers often use proximity to create logical and intuitive layouts.
Repetition
Repetition is the consistent use of visual elements throughout an interface. It helps establish a visual rhythm, making the design feel unified and easy to follow.
Consistent use of elements such as fonts, colors, icons, and buttons reinforces the design’s identity.
Rhythm
Rhythm in design is akin to rhythm in music. It involves the controlled repetition of elements at regular intervals to create visual flow and movement.
Proper use of rhythm can lead the user’s eye through the interface in an organized and predictable manner.
Hierarchy
Hierarchy establishes a clear order of importance within the interface. UI designers use size, contrast, and placement to guide users in understanding which elements are most important and should be viewed first.
Simplicity
The principle of simplicity encourages UI designers to keep designs clean and uncluttered. Unnecessary elements or complex visuals can overwhelm users and hinder their ability to engage with the interface.
A simple design ensures that users can easily navigate and interact with the UI.
Functionality
Functionality is the guiding principle that reminds designers that form should always follow function. UI designers must prioritize usability and user experience above all else.
While aesthetics are important, they should not compromise the functionality and purpose of the interface.
Consistency
Consistency is the key to creating a user-friendly interface. It ensures that users have a predictable experience across different screens and interactions within the application.
Consistency in layout, typography, icons, and color schemes fosters a sense of familiarity and reliability.
Wrapping Up!
Mastering these 12 principles of visual design is your ticket to creating interfaces that captivate users, enhance functionality, and stand the test of time. Whether you’re crafting a website, a mobile app, or any digital asset, these principles serve as your guiding light, helping you to strike the perfect balance between aesthetics and usability.
So, stay tuned, keep that spark alive, and be ready to explore the latest insights and trends in the dynamic world of design. The future holds incredible possibilities, and we can’t wait to share them with you.
Until next time, keep those creative fires burning and see you soon for more captivating adventures in the world of design! Dive into our latest blog posts just below and let your creativity run wild until we meet again!